In my Gamasutra article I hate Wizard Quest I’ve mentioned I’ll bury the source code of this game someplace deep and forget about it for at least an eternity, but the feedback was so positive I decided to update it a bit after the release. Plus there was some security issues I had to take care of.

I haven’t planned it, but the list of fixes that were easy to apply was quite impressive, including the one which was obvious for many, but for me a total abstract. Ii’s the penalty for not getting a combo of at least three runes in the same color. The game mechanic is a classic match-3 where you tap three or more runes in the same color to use them for attack on a monster you currently have to defeat. In the 1.0 version there was nothing happening if you tap one or two runes next to each other, so you could just mindlessly tap the screen like crazy hoping to randomly hit something in the process.
Changing the logic just a little bit and adding a penalty on every missed tap which wasn’t activating a combo made the gameplay feel a lot better. Now you have to look for the patterns in runes to not lose your precious life for nothing. Obvious, right?
When you’re so deep in your own project you’re starting to think about it in a certain way and sometimes don’t see the obvious, other ways to do things. That’s why you should show your game (on every stage of the development from the first prototype) to fellow devs and random people, so they can give you valuable feedback from different perspectives.
Lack of security is an issue
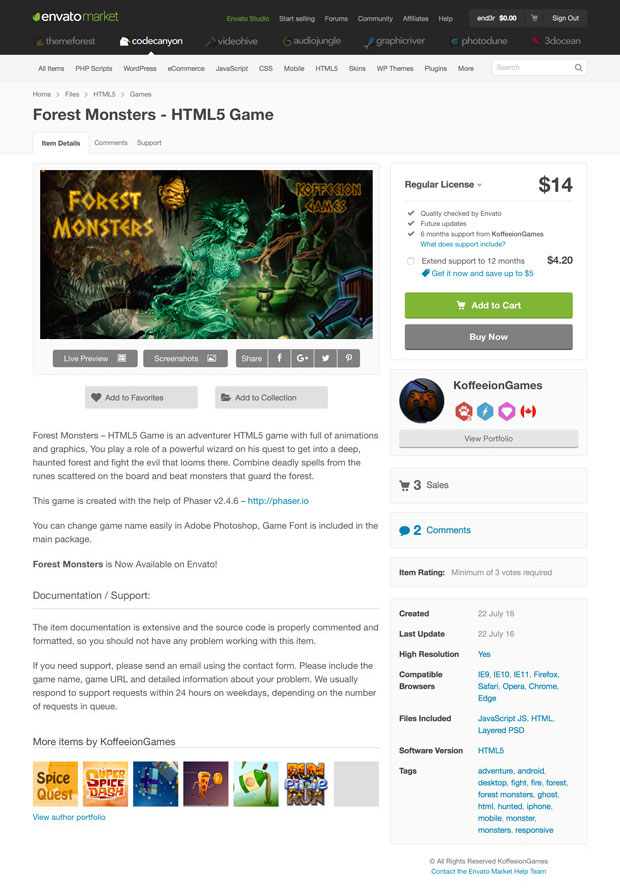
I haven’t earned any money out of releasing Wizard Quest yet and there were people stealing my work already, messing around to make it look “different” and selling it as their own, for cheap. The sad thing is they succeeded in doing so. That’s the case of the Koffeeion Games “company” selling Forest Monsters licenses - ripped Wizard Quest with changed name and a messy new advert banner, sold for some time on Code Canyon.

Of course it was taked down after I sent the DMCA, but still - some thief earned more on my own work than I did, and it happened just a few days after releasing the game, which is quite depressing. That’s why I’m trying to diversify my income by running various services instead of focusing on one aspect like only making new games.
Anyway, I decided to not ignore the issues and tried to secure the game somehow.
Jscrambler to the rescue
The good news were I had the opportunity to test the new Jscrambler 4.0 API thanks to them sponsoring the js13kGames competition in 2016. I thought that it wouldn’t hurt to see if their services can help me out.

To start using Jscrambler you have to register your account first - the paid plans include a few options from which the most popular one is Professional. It contains most of the functions they can offer (conceal, defend, detect) and costs 85 USD a month.
Ok, let’s give it a spin.
Implementation part
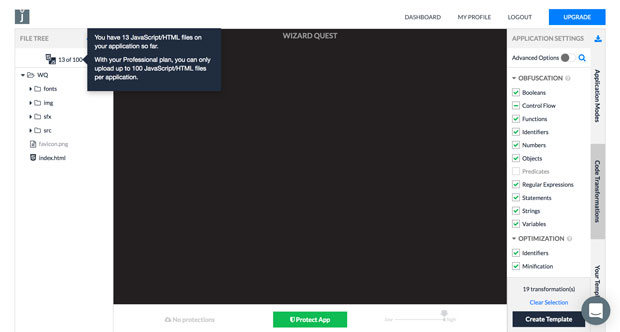
When you log in to your account you’ll see a dashboard with the Demo, Playground, and Create App boxes. First one gets you through the panel step by step like a tutorial, the second one gives you the available options to play with and experiment on an example file, and the third one allows you to start messing around with your own creations. Let’s go for the last one.
When you enter the name of your new app you’ll be redirected to the project’s page. On the left is the file tree where you can click the Add button and import all of your game’s files. On the right is the settings panel where you can select any option related to obfuscation, optimization or minification you want to use on your app. Those checkboxes usually have popups with their explanations, so you can quickly learn what they exactly do.

I’ve zipped my game and uploaded it to the newly created project. When I was done reading about the options on the right and selecting some of them I hit the Protect App button at the bottom and then magic happened - Wizard Quest had been prepared and secured on the fly. Jscrambler automatically detected my JavaScript code and applied transformations I picked for the game. The last thing to do was to click the Download App button and get the zip with altered files, which would later on be deployed on my hosting. That’s all - it was way easier than I thought it could be.
When I was playing around with the options the first time, I went full retard and selected everything I could, resulting in an enormous build that made the browser sluggish and almost unresponsive. Remember: act accordingly and select the options reasonably.
Interesting outcome
The article I mentioned in the very beginning of my blog post was an inspiration to give a 5 minute lightning talk about the struggle with Wizard Quest at the Mozilla Tech Speakers meetup we had in Berlin in September, then led to creating a very casual slide deck for an internal talk, then expanding it into a proper one for the Meet.js Warsaw #19 meetup, and after that giving the same talk for 500 people at the JS Kongress conference in November.

An unplanned evolution of the topic that was quite interesting for the audience - many people related to the situation I was in with their own projects, even those non-gamedev or created using different technologies. The feedback was very positive, so I decided to polish and improve the presentation for the future speaking opportunities.
It was a new type of talk for me - first time not explaining the APIs with the source code, but telling the story using funny gifs and memes. It ended up being a positive outcome even though it started as a case study of a failed project. But can you consider it a failure if the game was finished eventually? I’m so happy I did it after all, even though I wanted to trash the project so many times over the years.